티스토리 뷰
- 일렉트론
- 장점
- React, Next 등 많은 프레임워크를 지원해준다
- 가장 많이 쓰이고 있고 레퍼런스가 많다
- 지원해주는 API 기능이 많다 -> 크러쉬 리포트 등 잘만 쓴다면 좋은 기능이 많은거 같음
- 단점
- 용량을 크게 잡아 먹는다
- 메모리도 많이 잡아먹는다
- 데스크탑 앱만 지원된다 → 요거는 포팅하는 방법을 찾아보면 있을수도 있다
- 장점
- Tauri
- 장점
- Rust로 백엔드 API가 구성되어 속도가 빠름
- 빌드 작업물의 용량이 작음
- 메모리를 적게 먹음
- 2.0 alpha버전에서 모바일도 지원 예정
- 한글 문서를 지원해준다 -> 아직 번역기 수준정도에 머물러있는듯 함
- 단점
- 대부분 프레임워크를 지원하는 것 같긴 하나 표기되어있진 않음 -> Next, Vite, Svelt 등등 간략하게만 표기
- 각각의 사용법에 맞는 예시가 적음
- 지원해주는 API 기능이 일렉트론에 비해서는 적음
- 레퍼런스가 적음
- 백엔드 API가 Rust라 관련 기능을 이용할 때 문법적 이해가 필요하다
- 장점

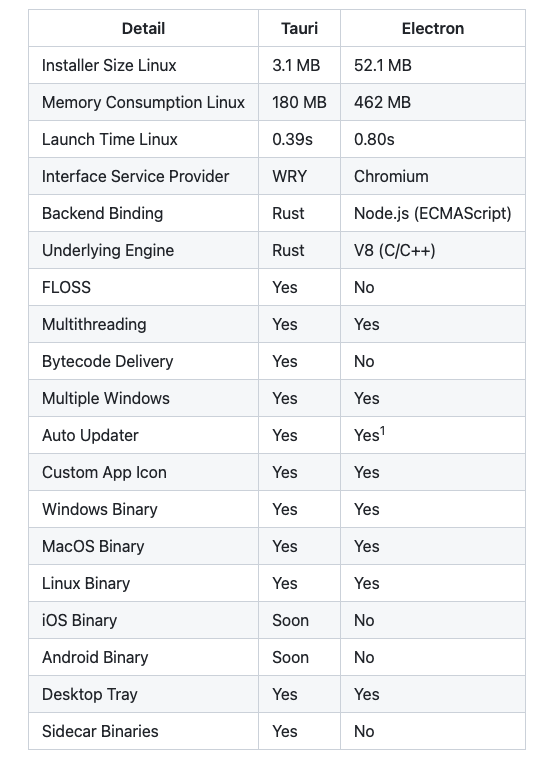
- 위의 이미지와 같이 Tauri는 Electron의 킬러 프레임워크 역할을 톡톡히 하고 있다.
- 빌드된 작업물의 크기라던지, 메모리를 사용량에서 크게 앞선 성능을 보여준다. 다만 성능을 제외한 편의성의 영역에서 Electron의 강점은 아직까지 존재하고 있다.
- 앞으로를 보면 어떨까?
- 데스크탑 앱만을 지원해주는 Electron을 대신해서, 모바일 앱의 지원도 약속한 Tauri가 갈수록 더 좋은 프레임워크로 자리잡을거라는 기대감이 생길 수 밖에 없다.
- 그렇기에 우선 Tauri를 사용해보면서 익혀보는 시간을 가져야겠다.
'프론트엔드' 카테고리의 다른 글
| [Node.js] nvmrc를 사용한 레포지토리별 Node버전 관리방법 (1) | 2024.02.11 |
|---|---|
| graphql 코드제네레이터 에러 해결 방법 (0) | 2023.02.02 |
| [CSS] 모바일웹에서 터치 기능 제한하기 (0) | 2023.01.29 |
| [Next.js] Middleware사용시 API Routes 이슈 (0) | 2023.01.28 |
| Throttle이란? (0) | 2022.06.20 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- touch-action
- 2022년마무리
- WebOS
- node
- 프레임워크고민
- 모바일웹
- code-generate
- Throttle
- 노드버전관리
- Next.js
- Electron
- 프론트엔드회고
- 원밀리언
- Matcher
- 가상키보드
- CSS
- Tauri
- 2022년회고
- Middleware
- 쓰로틀링
- 존중이필요할때
- 회고록
- JavaScript
- nvm활용법
- graphql
- Apollo
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
